
Universal Design: quando la progettazione pensa a tutti
“Universal design is not a special requirement, for the benefit of only a minority of the population. It is a fundamental condition of good design. If an environment is accessible, usable, convenient and a pleasure to use, everyone benefits.”
Ronald Mace
Il Design Universale è un approccio di progettazione innovativo e inclusivo, basato su sette principi, che mira alla realizzazione di ambienti, prodotti e servizi utilizzabili da tutte le persone, indipendentemente dall'età, dalle abilità o dalle circostanze.
Nel processo di ideazione grafica universale, l’ascolto, la comprensione e la considerazione delle specificità di ogni persona diventano centrali al fine di creare benefici per tutta la società.
Ma perché ne parliamo proprio ora? Nel corso dell’edizione dei Graphic Days 2024 le nostre designer hanno partecipato al workshop "Accessibility by Design", organizzato da Fondazione Time2.

"Costruire una società accessibile significa innanzitutto cambiare la narrazione sul tema delle disabilità."
Il laboratorio ci ha permesso di approfondire i temi dell'inclusività e dell'accessibilità in ogni fase della progettazione grafica.
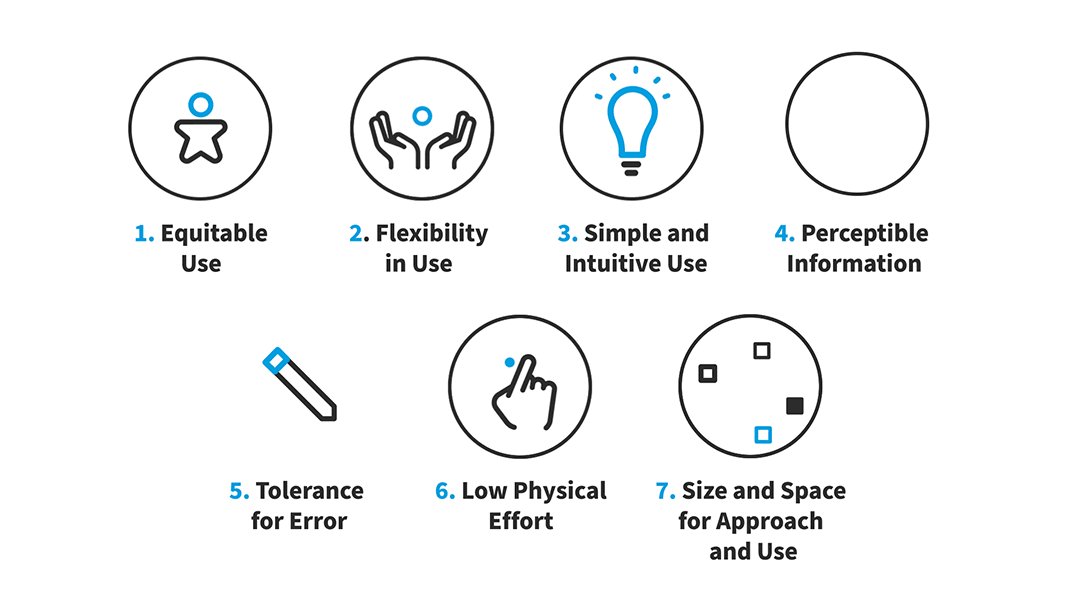
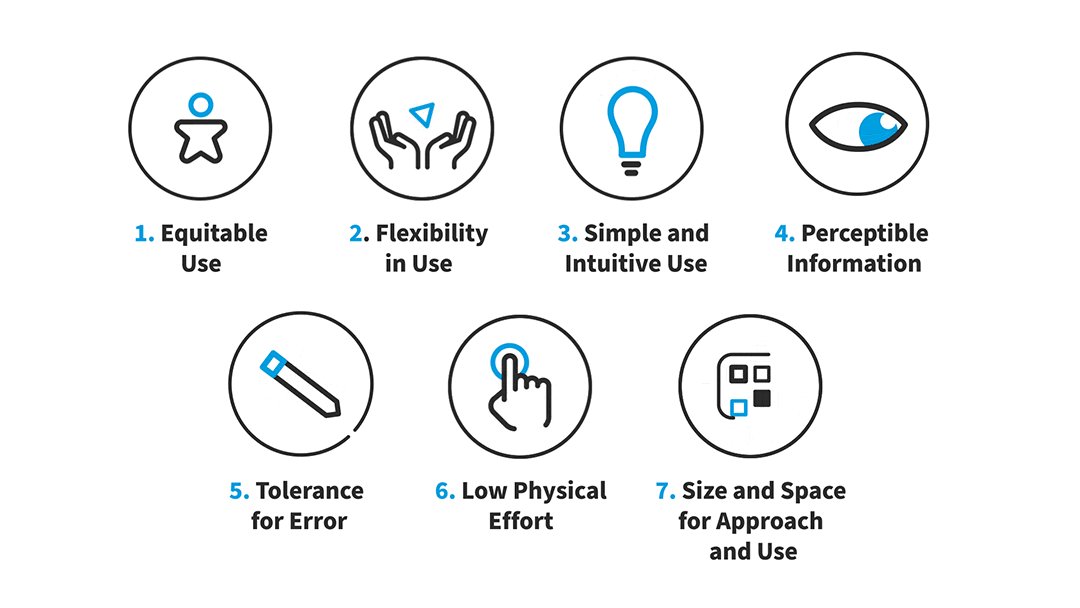
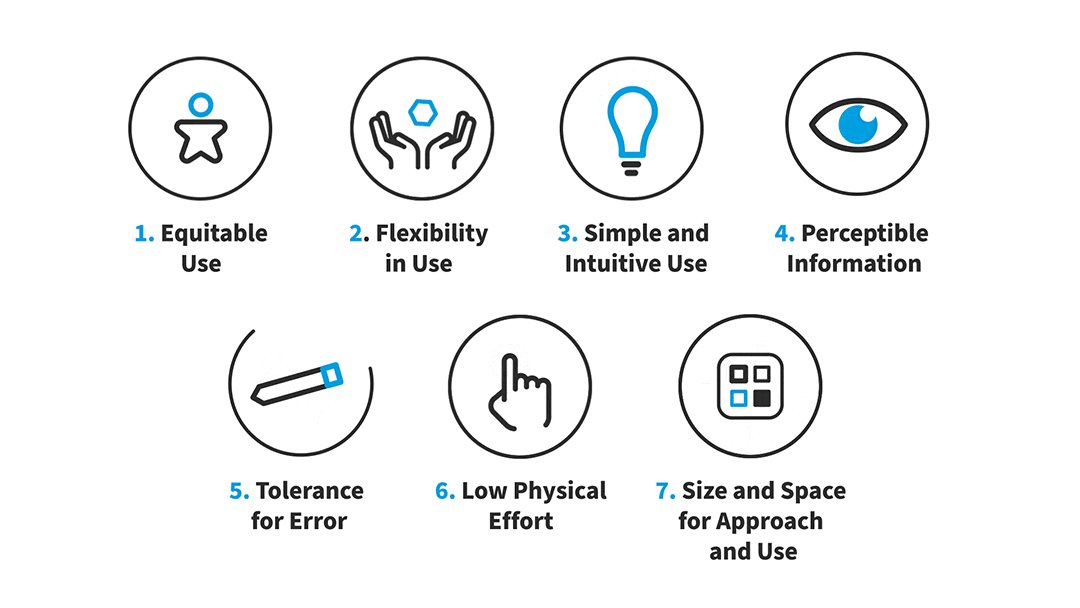
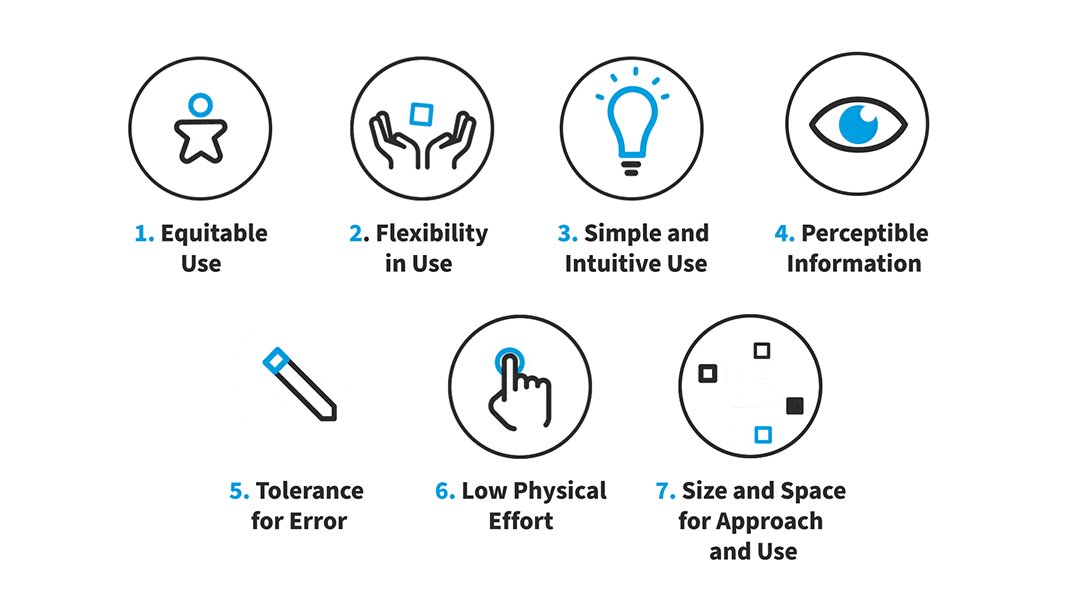
I sette principi dell’Universal Design

The seven principles of Universal Design.
© Interaction Design Foundation, CC BY-SA 4.0
Equità: progettare prodotti e ambienti che siano utili e commercializzabili per persone con diverse abilità;

es. multilingue su un sito web
Flessibilità: offrire scelte diverse per l'utilizzo, accomodando una vasta gamma di preferenze individuali;
es. poter navigare un sito web tramite tastiera
Semplicità: facilità di comprensione, indipendentemente dall'esperienza dell'utente, dalle conoscenze, dalle abilità linguistiche o dal livello di concentrazione;

es. drag & drop per la costruzione di un layout grafico
Percettibilità: comunicare efficacemente le informazioni necessarie all'utente, a prescindere dalle condizioni ambientali o dalle capacità sensoriali;

es. tutorial di supporto durante le prime attività su un nuovo tool
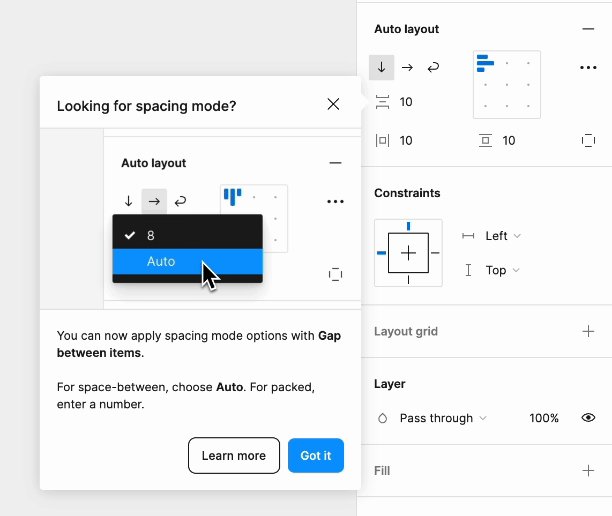
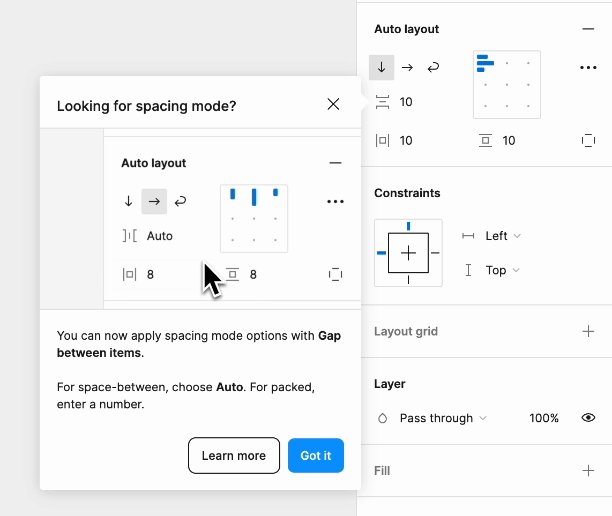
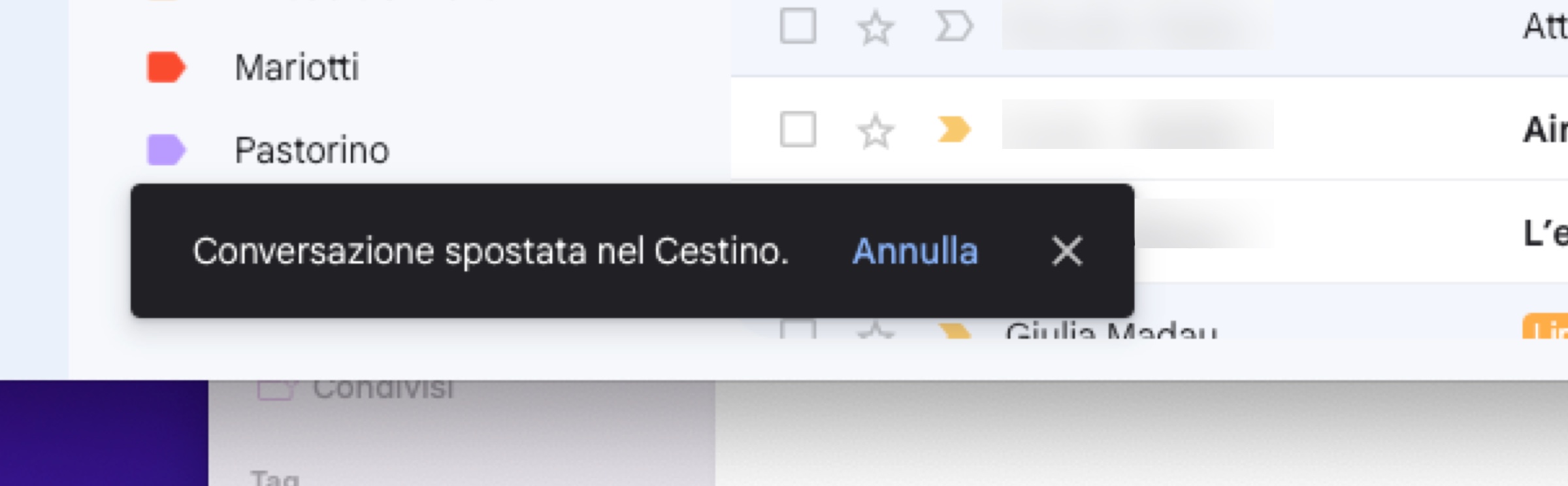
Tolleranza all'errore: ridurre al minimo i rischi e le conseguenze negative di azioni involontarie o accidentali;
 es. possibilità per qualche secondo di tornare indietro annullando l’azione scelta
es. possibilità per qualche secondo di tornare indietro annullando l’azione scelta Contenimento dello sforzo fisico: progettare oggetti che possano essere utilizzati in modo efficiente e confortevole con il minimo della fatica;
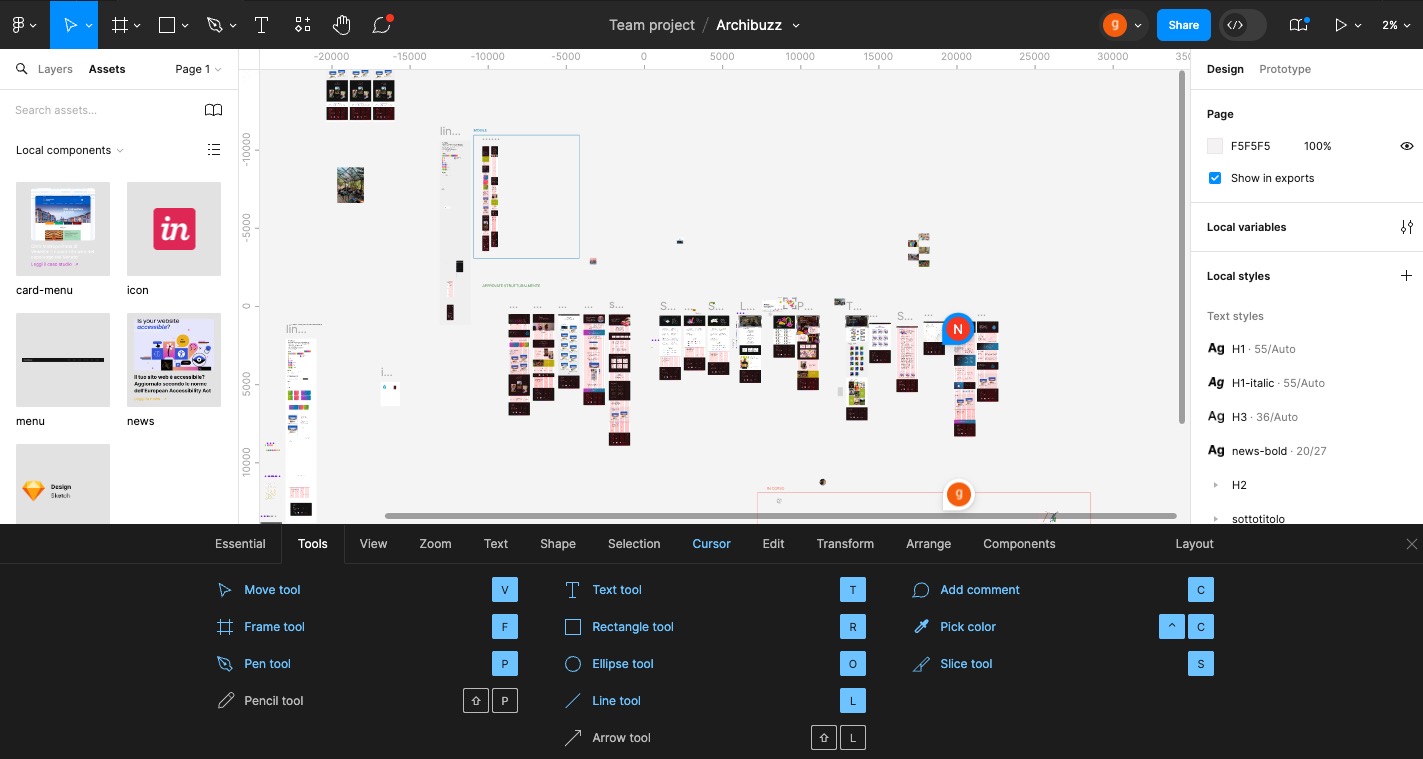
 es. lista dei shortcut da tastiera per velocizzare il lavoro di progettazione su un tool grafico
es. lista dei shortcut da tastiera per velocizzare il lavoro di progettazione su un tool graficoDimensioni e spazi per l'approccio e l'uso: garantire spazio adeguato per l'accesso, l'approccio, la manipolazione e l'uso, indipendentemente dalla statura dell'utente, dalla postura o dalla mobilità.

es. possibilità di zoom di dettaglio su timeline per editing video
Esempi di Universal Design
L'obiettivo non è solo migliorare l'accessibilità per le persone con disabilità, ma realizzare spazi, prodotti e servizi, fisici e digitali, a cui ogni persona possa accedere autonomamente.
Alcuni esempi concreti di questo approccio sono:
Siti web accessibili
WCAG (Web Content Accessibility Guidelines): standard internazionale per l'accessibilità dei contenuti web che fornisce linee guida per rendere i contenuti web più accessibili a persone con disabilità. Include principi come la percepibilità, l'usabilità, la comprensibilità e la robustezza.
Testi alternativi per le immagini: aggiunta di testi alternativi (alt text) alle immagini permette agli screen reader di descrivere le immagini agli utenti non vedenti o ipovedenti.
Interfacce utente adaptive
Responsive design: progettazione di siti web e applicazioni che si adattano automaticamente a diverse dimensioni di schermo e dispositivi, garantendo un'esperienza utente ottimale su desktop, tablet e smartphone.
Modalità scura e modalità chiara: opzione che permette agli utenti di scegliere tra modalità scura e chiara per migliorare la leggibilità in diverse condizioni di luce e per ridurre l'affaticamento degli occhi.
Tecnologie assistive
Screen reader: software che legge ad alta voce il testo presente sullo schermo, utilizzato principalmente da persone non vedenti o ipovedenti. Esempi includono JAWS (Job Access With Speech) e NVDA (NonVisual Desktop Access).
Tastiere alternative e comandi vocali: permettono agli utenti con disabilità motorie di interagire con dispositivi digitali tramite tastiere speciali o comandi vocali.
Contenuti multimediali accessibili
Sottotitoli e trascrizioni: aggiunta di sottotitoli ai video per persone con disabilità uditive e trascrizioni testuali di contenuti audio per migliorare l'accessibilità.
Descrizioni audio: forniscono descrizioni verbali delle informazioni visive importanti nei video per utenti non vedenti o ipovedenti.
Progettazione inclusiva delle app
Contrasto dei colori: utilizzo di combinazioni di colori con sufficiente contrasto per garantire che il testo sia leggibile anche da persone con disabilità visive come il daltonismo.
Navigazione intuitiva: progettazione di menu e interfacce che siano facilmente navigabili e comprensibili, con opzioni di navigazione coerenti e prevedibili.
Esperienze interattive accessibili
Moduli accessibili: progettazione di moduli online che siano facilmente compilabili da tutte le tipologie di utente, incluse quelli che utilizzano tecnologie assistive. Ciò include etichette chiare per i campi, messaggi di errore descrittivi e un design che supporti la navigazione tramite tastiera.
Drag and drop accessibile: implementazione di funzionalità di drag and drop che siano accessibili anche tramite tastiera e comandi vocali, permettendo agli utenti con disabilità motorie di utilizzare queste interazioni.
"The goal of universal design is to simplify life for everyone by making products, communications, and the built environment more usable by as many people as possible at little or no extra cost."
Center for Universal Design
Investire nell’Universal Design
Investire tempo e risorse nella progettazione di contenuti accessibili apporta valore al progetto e soddisfa le esigenze di tutti e tutte. Il nostro team è a disposizione per valutare l'accessibilità del tuo sito, apportare le modifiche necessarie per l'adeguamento ai requisiti dell'European Accessibility Act e redarre la dichiarazioni di accessibilità.
Nei progetti che realizziamo, dalla grafica allo sviluppo web, ci impegniamo ad adottare i principi di accessibilità fin dall'ideazione non solo per ridurre eventuali correzioni future, ma per facilitare l'inclusione e migliorare l'esperienza utente. Investire tempo e risorse nella progettazione di contenuti accessibili apporta valore al progetto e soddisfa le esigenze di tutti.
In conclusione, come ha detto il celebre architetto Frank Lloyd Wright, "A doctor can bury his mistakes, but an architect can only advise his clients to plant vines". Progettare con l'Universal Design significa fare scelte che durano nel tempo, migliorando la vita di tutte le persone che interagiranno con i nostri spazi e prodotti.
Contattaci per iniziare a ideare insieme una piattaforma accessibile e fruibile universalmente.


